Git is not a scary monster that is hard to learn like a lot of devs who haven't used it assume it to be. Git is not hard to figure out. In fact it's so easy to get up and running and use I guess you can say it's kinda scary in that respect.
And you should use it. It's a no-brainer not to. No it's not that "it's cool" to use Git (well sure it is), but it's that Git really changes the game and makes things flexible, friction-less, and very powerful when dealing with source control both on the server-side and client-side. Git is awesome. It's painless. It's flexible. It's fast. It's so much more.
In the past I've mainly been a Subversion guy. Stayed far, far away from TFS when at all possible (heavy bloated, loves to bug the hell out of you in unexpected and frustrating ways, and loves to throw little fits and do weird things). If you don't see that TFS users, you're blind.
And really, all-in-all there's a very small set of commands you really need to master with Git...it's not bad. Once you get it and it gets repetitive it's nothing, and you'd never go back to another source control ever.
There are a lot of git posts out there, but I just wanted to share step by step how to take code that lives locally and push it to a new repository on GitHub and show in as much detail as I can with some print screens from my laptop. I wanted to be a little more detailed than most posts out there and you should do your homework also, I recommend you do first and take the time to read this documentation....there's quite a bit more in there. Read that slow, and read it well.
Scenario: You have an existing project locally on your windows PC. It's a .NET solution or whatever. You want to use GitHub to host your project. And this the first time you're doing all this for that particular project.
Some of this is a repeat from GitHub docs, but I wanted to show it as a real person doing it and I want to add other things in here that will hopefully serve as a shortcut for you...by reading this post.
Install Git
- Download git and install it
Configure Git
When you install Git it installs also Git Bash emulator, which is what you'll use for everything with Git. It's a shell that allows you to run both Git and Unix commands and you'll need to use both. (The other option is to go with some heavy GUI like Git for Windows or Atlassian Source Tree, etc.)
I much prefer command-line over an all UI based Git client or a Windows Explorer context menu because command line is much quicker for getting things done once you get the very small set of commands you'll need to do the majority of commands for basic daily Git usage. And I like to truly know what's going on when I perform operations with Git down to the bare metal because it gives me a raw understanding of Git, so I truly know what it's doing under the hood. I don't want all things hidden behind a big GUI showing me everything done visually (by performing "black magic" behind the scenes). I want to know the core commands of Git, it allows you to understand under the hood which makes things much more easy when you know it inside out rather than outside (GUI) hiding in.
When you first open Bash, your default context starts at "~" which in windows the context is your Home directory which is C:/Users/[YourUserName]
To cd to a directory it's a little different than the windows command prompt but not by much. You use forward slashes, no colon or backslash. Remember these are unix commands, not Windows command prompt. So e.g. cd /c/www/MyProject
Tell Git Who You Are
Configure your email, name, etc. This is what will be part of commits etc.
Setup a .gitignore File
Lets set our gitignore file which will filter out file types and folders we don't want to include in our pushes to the repository.
You could just create a file and copy definitions into it which you can get from various places on the net
OR
You could setup a nice utility like GitIgnorer.
Manually
Open Bash, this is very easy using Unix commands
Create the file:
Move the file to the root of your project directory:
Go out and find some filter definitions that fit your development environment that exclude files you don't want checked into source control. You can find these all over StackOverflow.com, blogs, and a nice list on GitHub itself. Then copy that text into your .gitignore file.
Setup GitIgnorer (optional)
I'm using Gitignorer a little utility that allows you to quickly and easily grab one or more .gitignore templates from GitHub and mash them as you please.
- Download Gitignorer
- Unzip it but put the exe wherever you want. As long as you're cd'd whatever directory you placed the exe in (have cd'd to it), it should work
First lets use a Gitignorer's "list" command to give us a quick glance of the list that lies on https://github.com/github/gitignore so we can decide which .gitignore templates we want to use.
Note that I put that Gitignorer exe in C:\users\dave\documents...not the best place but I just wanted to get this working so will move it I'm sure later to a folder that makes more sense.
Lets grab the VisualStudio.gitignore file because this really has most of what we need for .NET development and Wnidows, etc.
First lets change directory to where we want this .gitignore file to be created.
sure enough it created the file
 and there are definitions inside it:
and there are definitions inside it:but whoops! I don't want it in my documents, lets move it using Unix commands
Ok now it has been moved.
Lets also rename it to give it more meaning because I'm gonna put more stuff in here that it already has later on

and now we see

There are some patterns missing that I'd like in here so I added them:
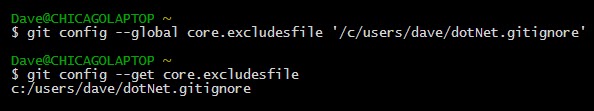
Now lets tell Git that you want this ignore file to actually be a global ignore file and then verify it's set afterwards:

There are a number of 3rd party utilities or apps that we could use to show diffs.
Sometimes this is one of those rare exceptions where you might want to see the diff in a GUI but nothing else, rest in the command line.
Setup Your Local Repository
Initialize (only done once)
We must first create a local Git repository by using the init command:
init - creates an empty local Git Repository. That's the .git folder you see created after running this command
A git repository will consit of git objects, heads, tags, and template files.
Stage your Files
Lets try to stage our files now, which is the next step before you commit to your local git repository.
You stage your files with the add command.
We're first make our files trackable by doing a git add which adds your files to the staging area:
You stage your files with the add command.
We're first make our files trackable by doing a git add which adds your files to the staging area:
Add - files are now tracked and staged to be committed
Side note:
Be aware that your files can be in one of two states at any time in Git:
Tracked - files that were in the last snapshot; they can be unmodified, modified, or staged
- When you first clone a repository, all of your files will be tracked and unmodified because you just checked them out and haven’t edited anything
Untracked files are everything else – any files in your working directory that were not in your last snapshot and are not in your staging area
"." means add all files
Commit Your Files to Your Local Git Repo
Lets check the status of our files now just to be sure everything looks good:
Clean - means there are no tracked and modified files
- Tells us which branch we're on which means that it has not diverged from the same branch on the server
- Master is the default branch
- Git also doesn’t see any untracked files, or they would be listed here
Notice when you hit enter, there is nothing returned or shown. That's because there are no changes as expected.
And lets take a look at what we have staged:
Once again notice when you hit enter nothing happens. Nothing because we committed our last add (staged files), we haven't done any new adds or modifications to any files yet. So there is nothing staged, it was committed already.
You can also see your branch history via a graph:
We haven't made any changes to files yet so all you'e going to see is it note an initial commit.
Setup Your Remote Repository on GitHub
Create a New Remote Repository on Github
Log into your GitHub account and although it's self explanatory, here's where to add a new Repo:
GitHub creates a --bare repository by default.
Notice that after you create your repository, now you have a url for anyone can use to clone your project files. We'll be using that to create a new SSH key against this repo:
Create an initial SSH Key
You'll need an SSH key as it will be used by Git for secure communication between your local Git Repo and GitHub
But before we try and create a new key, lets check to see if our PC already has one or not:
Copy that clone url and use it to paste into this command below
Next we'll call a
command that'll go get our key and copy it to the clipboard
Now we'll go to GitHub to add our new key so it is aware of it:
Push Your local git repository to your Remote GitHub Repository
Lets summarize at a top level what we did so far:
- Ran the add command to stage our code files
- Ran the commit command to take our staged files and add them to our local git repository (.git folder contains the repo)
- Created a new Remote repository on GitHub
- Created a new SSH key locally through Bash then added that key to my GitHub security section
Now we're ready to finally do our first push. That is, commit our code to our remote GitHub repository.
However at least for me there was one snag. I like to enable 2-factor authentication. Where you log in but then you have to get a code from your phone and enter that as a second layer of auth. Problem is, if you enable it, you have to setup a static access token so that you can reuse it in Git...because you can't use dynamically created access tokens for Git, that wouldn't work...they'd keep changing.
In GitHub create a new token:
now copy that token to the clipboard:
Push Your Code to Your Remote Repository on GitHub
Finally lets push (commit to a remote repo) our code to our GitHub Repository:
** Since we enabled 2-factor auth, for your password you'll input that token, not your GitHub password.
And sure enough it's now on GitHub:
Now developers (or yourself) can clone (copy) and start working on it locally.

































No comments:
Post a Comment